
Table of Contents
Alternative text, commonly referred to as alt text, is a fundamental element of web accessibility and SEO. Alt text provides a textual description of images on a website, enhancing user experience and improving search engine rankings. In this article, we will explain what alt text is, why it’s important, and how to write effective alt text for your images.
What is Alternative Text (Alt Text)?
1. Definition:
- Alt text is a brief, descriptive text assigned to images on a webpage. It is embedded within the HTML code using the
altattribute in an<img>tag.
2. Purpose:
- The primary purpose of alt text is to describe the content and function of an image to users who cannot see it. This includes visually impaired users who rely on screen readers and users who encounter issues loading images.
Why is Alt Text Important?
1. Accessibility:
- Alt text ensures that visually impaired users can understand the content of images through screen readers. It provides an inclusive web experience for all users, regardless of their abilities.
2. SEO Benefits:
- Search engines use alt text to understand the content of images, which helps in indexing and ranking web pages. Properly optimized alt text can improve a website’s search engine visibility and organic traffic.
3. User Experience:
- In cases where images fail to load due to slow connections or technical issues, alt text provides context and maintains the coherence of the webpage’s content.
4. Compliance:
- Including alt text is a best practice and is required to meet web accessibility standards, such as the Web Content Accessibility Guidelines (WCAG).
How to Write Effective Alt Text
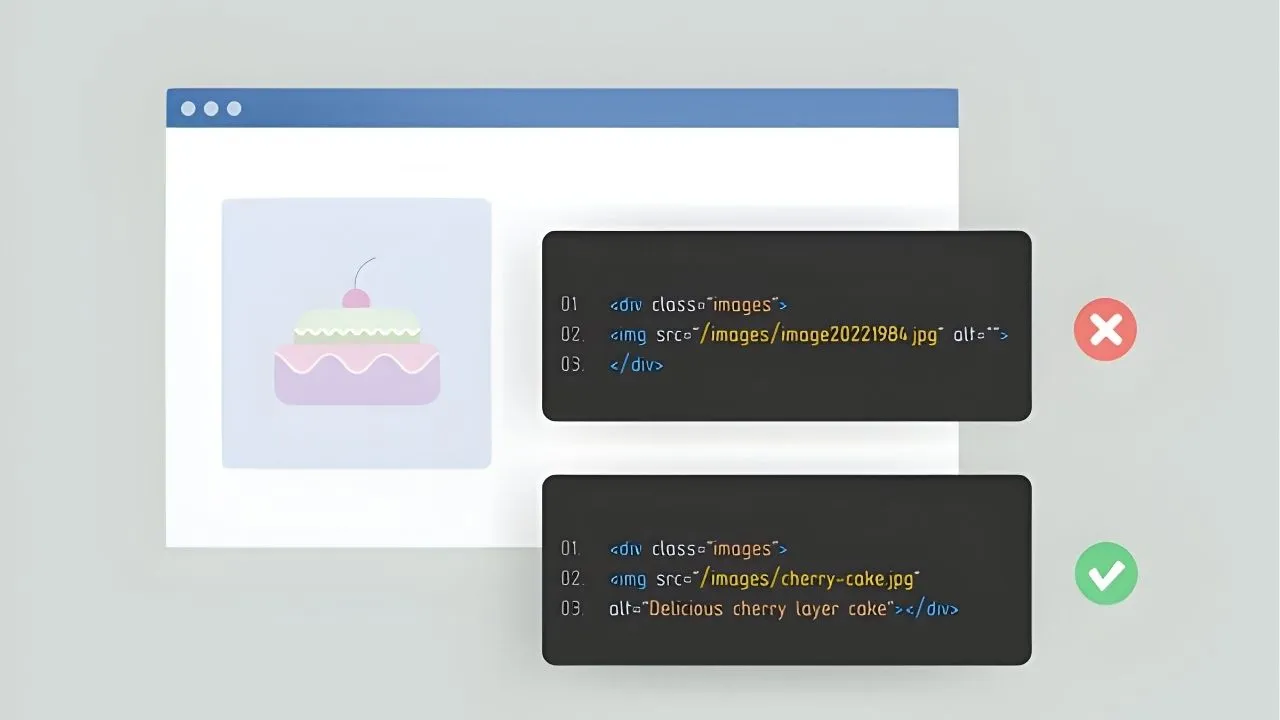
1. Be Descriptive: Provide a clear and concise description of the image. Focus on what is important and relevant to the content of the page.
2. Be Specific: Use specific details that accurately describe the image. Avoid vague or generic descriptions.
3. Keep it Concise: Aim for brevity while maintaining clarity. Alt text should generally be under 125 characters to ensure compatibility with screen readers.
4. Use Keywords Wisely: Include relevant keywords naturally without keyword stuffing. Ensure that the alt text reads naturally and provides value.
5. Contextual Relevance: Ensure that the alt text aligns with the surrounding content and adds context to the image in relation to the page’s topic.
6. Avoid Redundancy: Do not repeat information that is already present in the surrounding text or image caption. Focus on unique details that enhance understanding.
Examples of Good and Bad Alt Text
1. Good Alt Text:
- “A group of five people hiking in the mountains during sunset.”
- “A red vintage car parked on a cobblestone street in a European city.”
2. Bad Alt Text:
- “Image1.jpg”
- “Picture of car”
How to Add Alt Text in HTML
1. Basic HTML Example:
<img src="hiking.jpg" alt="A group of five people hiking in the mountains during sunset.">2. CMS Platforms:
- Most content management systems (CMS) like WordPress, Drupal, and Joomla provide fields to add alt text when uploading images.
Conclusion
Alt text is a critical component of web accessibility and SEO. By providing descriptive and relevant text for images, you can ensure a better user experience for all visitors and improve your website’s search engine performance. Remember to write clear, concise, and contextual alt text for every image to maximize its impact.
Enhance Your Website's Accessibility and SEO with Expert Services!
Ensure your website is accessible and optimized for search engines with our professional web development services. Softhat IT Solutions offers comprehensive solutions to enhance your web content and improve user experience. Contact us today to learn how we can help you with effective alt-text implementation and other SEO strategies.
